シンプルで使いやすい Windows 用カラーピッカー

画面上またはパレット上から目的の色を選択して取得できるカラーピッカー。RGB, HSV, HLS, CMYK のカラーモデルおよび、HTML・16進数(HEX)・RGBA 形式のカラーコードの取得に対応しています。
Colors Lite の概要
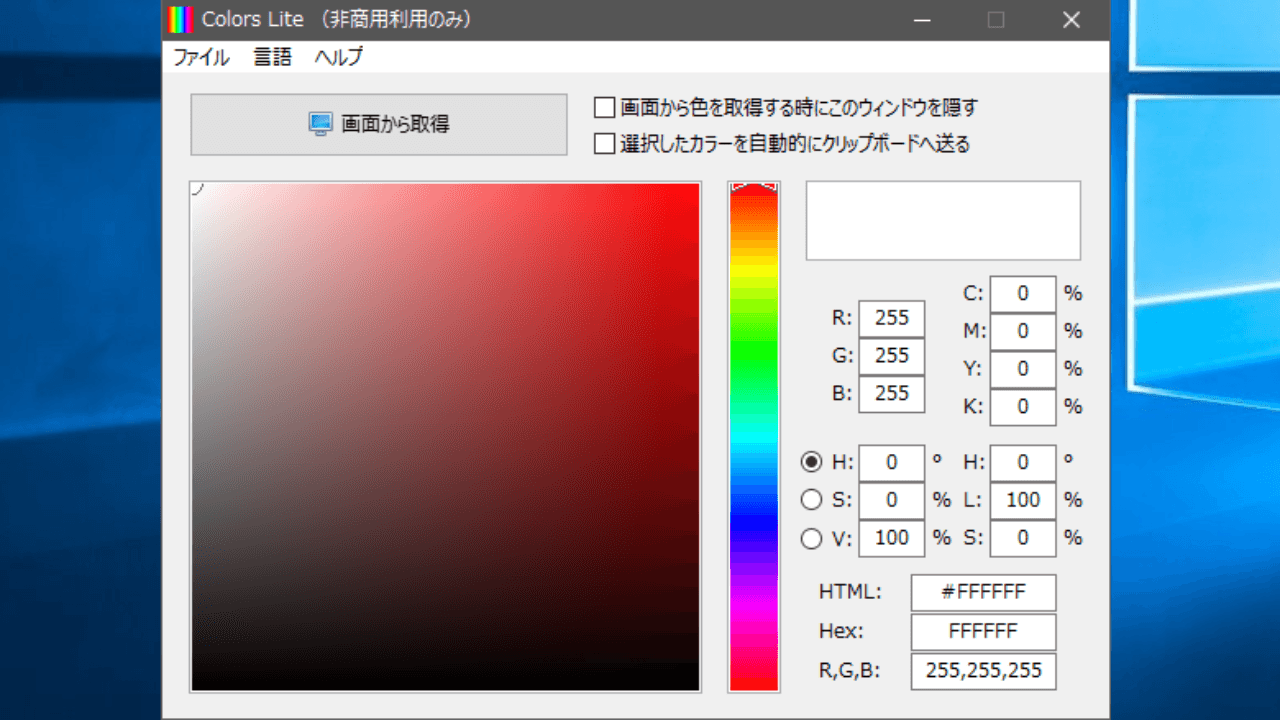
Colors Lite は、パレットを使って色を選択または調色したり、スクリーン上のコンテンツから色の情報を取得できるカラーピックアップツールです。Web デザインやグラフィックデザイン、プログラミング時に最適な色を探したり、目的の色の情報が欲しい場合に役に立ちます。
Colors Lite で利用可能なカラーモデル
Colors Lite は、下記のカラーモデル(または色空間)に対応しています。
| RGB | 赤 (Red)、緑 (Green)、青 (Blue) の 3 つの原色を混ぜる表現法 | 液晶ディスプレイ・PC・デジタルカメラ |
| CMYK | シアン (Cyan)、マゼンタ (Magenta)、イエロー (Yellow)、キー・プレート (Key plate) の 4 つの成分の表現法 | プリンターなど |
| HSV | 色相 (Hue)、彩度 (Saturation)、明度 (Value) の 3 つの成分からなる色空間 | 画像・動画・3D 編集ソフトなど |
| HLS | 色相 (Hue)、彩度 (Saturation)、輝度 (Lightness/Luminance)の3つの成分からなる色空間 | Microsoft Windows(ペイント含む)・CSS3・Inkscape ほか |
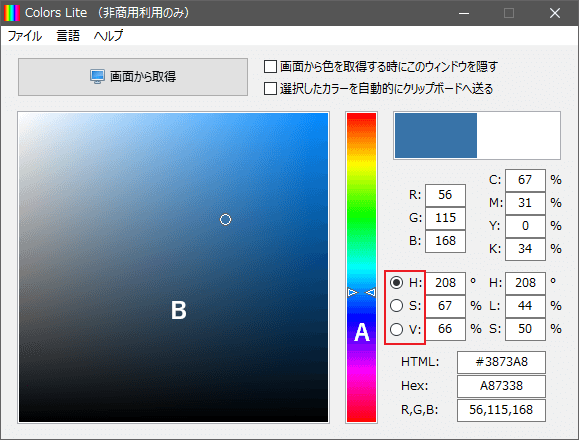
パレットは HSV スケールが利用可能で、パレットと各カラーコードの数値は連動しています。
取得可能なカラーコード
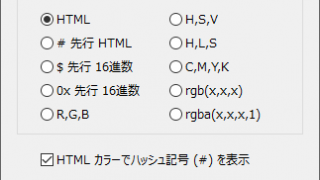
Colors では、下の 6 種類(10個)の中からコピーするカラーコードを選択できます(Red (#FF0000) を例に使用)。
・16 進数($0000FF / 0000FF)
・RGB(255,0,0 / rgb(255,0,0) / rgba(255,0,0,1))
・HLS(0,50,100)
・CMYK(0,100,100,0)
簡単に色の情報を取得・コピー
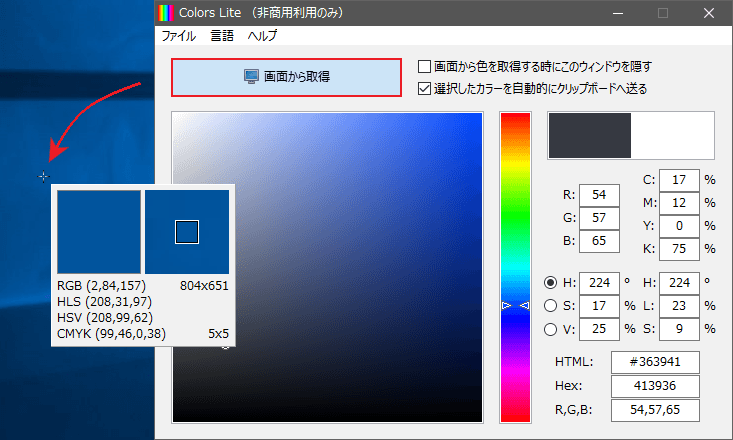
画面上の色を取得する場合は、[画面から取得]ボタンをクリックして、マウスカーソルとスポットを取得したい色の上に移動してマウスを左クリックすれば OK です。クリップボードのコピーの設定が有効になっている場合はカラーコードが自動的にクリップボードにコピーされます。パレット上の色もクリップボードにコピーできます。
使いやすくシンプルなカラーピッカー
Colors は、画面から色を取得したり、視覚的な色を調べたり、色のコードを変換するのに役立つツールです。シンプルで使いやすいのが特徴です。
機能
- 画面上またはパレットから色の情報を取得
- HTML, 16進数, RGB, HSV, HLS, CMYK のカラーコードの取得
- クリップボードに自動コピー
- RGB, HSV, HLS, CMYK の色見本に対応
Lite 版で制限されている機能(Pro 版との違い):
- 商用利用
仕様
ダウンロード
使い方
インストール方法
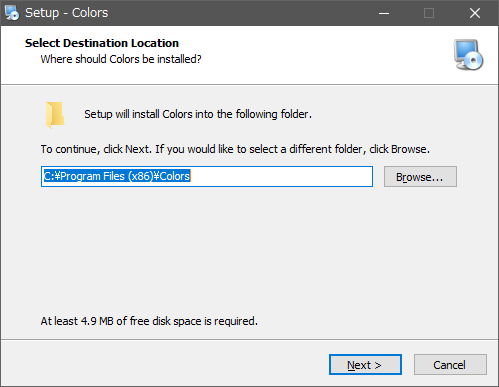
1.インストール
- インストーラを実行するとインストール先の設定画面になります。変更しない場合はそのまま[Next]をクリックします。

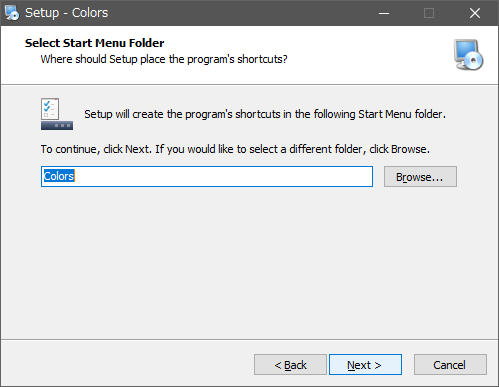
- スタートメニューに作成するフォルダの設定です。変更しない場合はこのまま[Next]をクリック。

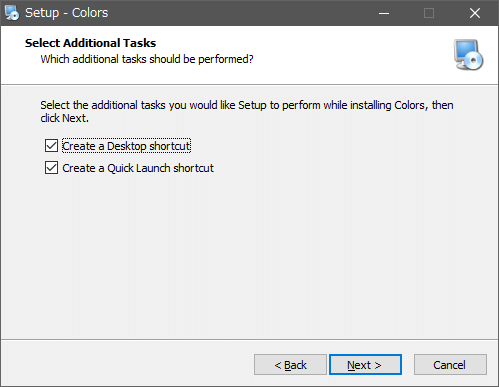
- ショートカットの作成の設定です。チェックを確認または変更して[Next]をクリック。

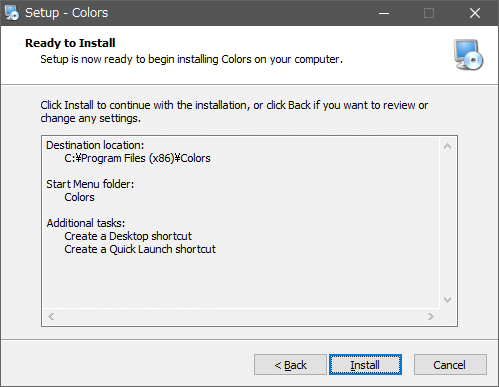
- インストールの準備ができました。[Install]をクリックしてインストールを開始します。

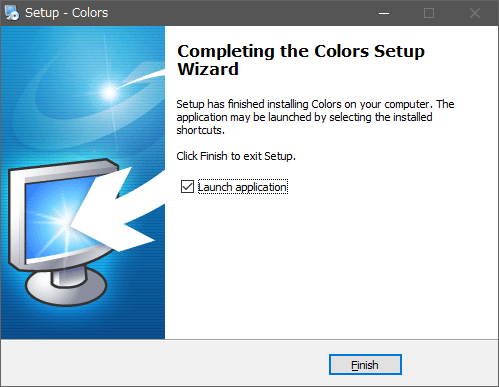
- インストールが完了しました。[Finish]をクリックしてセットアップウィザードを閉じます。

2.起動時
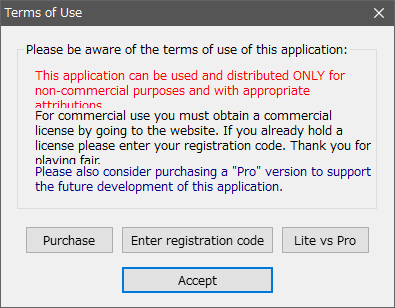
- 初回起動時は「このアプリケーションは、非営利目的でのみ使用可能です。商用目的のばあいはライセンスを購入してください」というメッセージが表示されます。使用を続行するには[Accept]をクリックします。

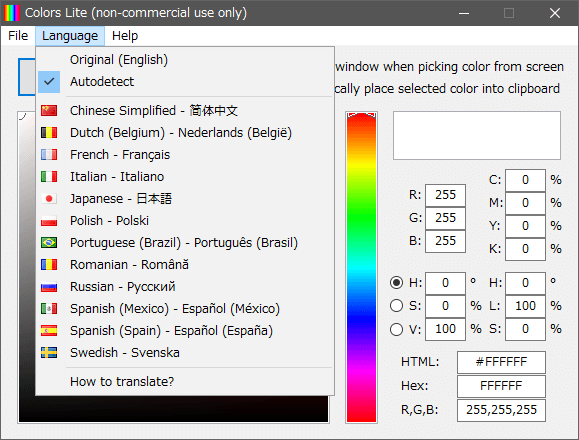
3.言語を日本語に変更
- 「Language」メニューから「Japanese – 日本語」を選択します。Shutter Lite を再起動すると言語が変更されます。

色を取得・コピーする
1.コピーする形式を設定する
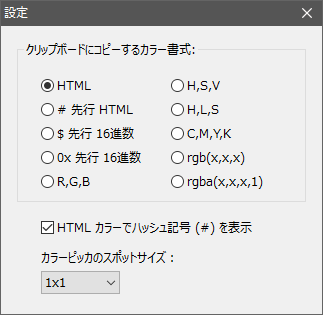
- 「ファイル」メニューの「設定」を選択して設定画面を開き、クリップボードにコピーするカラーコードの形式を選択しましょう。
・クリップボードにコピーするカラー書式:例
・# 先行 HTML:#C5C5C5
・$ 先行 16進数:$C5C5C5
・0x 先行 16進数:0xC5C5C5
・R,G,B:197,197,197
・H,L,S:0,77,0
・C,M,Y,K:0,0,0,23
・rgb(x,x,x):rgb(197,197,197)
・rgba(x,x,x,1):rgba(1,37,73,1)
・HTML カラーでハッシュ記号(#)を表示:メイン画面の HTML 欄に # を表示する
・カラーピッカのスポットサイズ:色を選択するポイントのサイズ
2.画面から色を取得する
- メインウィンドウの[画面から取得]ボタンをクリックすると、「+」型のマウスカーソルと色情報のボックスが表示されます。
- マウスカーソルおよびスポット(□)を取得したい色の上に移動します。
- マウスを 左クリック すると色が取得され、ウィンドウの右側にその色の情報が表示されます。「選択したカラーを自動的にクリップボードへ送る」が有効になっている場合、カラーコードはリップボードにコピーされます。
3.パレットから色を取得する
- 「A」のスケールのスライダを動かして色相を選択します。(「S」 を選択すると彩度、「V」を選択すると明度のスケールに変更できます)。
- 「B」のパレットのカーソル「○」を移動すると、その箇所の色の情報がウィンドウの右側に表示されます。
- 「選択したカラーを自動的にクリップボードへ送る」が有効になっている場合、カーソルを動かすだけでカラーコードは自動的にクリップボードにコピーされます。